
CHAPTER 2 : ON-PAGE SEO AND TECHNICAL SEO FREE GUIDE
ON-PAGE SEO AND TECHNICAL SEO
On-page SEO strategies for content were addressed in the prior chapter. We’ll now examine the more intricate details. Let’s start now.
Chapter navigation
- Internal linking
- Sitemaps
- HTTPS
- Mobile-friendliness
- Page speed
- Image alt texts
- Title tags and meta descriptions
- Featured snippets
Internal linking
 Internal linking is a significant underused SEO technique. Yes, external backlinks are critical for SEO (more on that in the next chapter), but having a good internal link structure is just as crucial.
Internal linking is a significant underused SEO technique. Yes, external backlinks are critical for SEO (more on that in the next chapter), but having a good internal link structure is just as crucial.
This is why:
Your website’s crawlability is improved via internal links. The crawlers of search engines will have an easier time finding and indexing all of your pages if your pages are well interlinked. Internal links raise engagement and user experience. Your visitors will have an easier time finding what they need if your navigation is obvious. With pertinent contextual connections, they’ll spend more time with your content rather than browsing elsewhere for the information they need.
Your rankings may be enhanced by internal links. Internal links do really pass link equity. Google will comprehend the linked page better, regard it as essential inside your page structure, and give it greater priority if a page has numerous pertinent internal links with elaborative anchor texts.
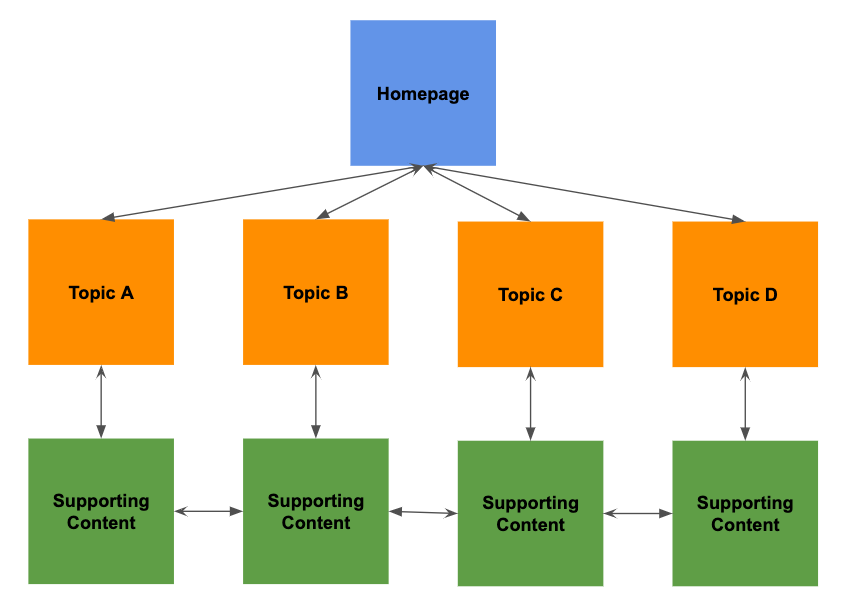
Any page should be no more than three clicks away from your homepage, according to the golden rule of effective internal linking. What is the main benefit of internal linking? Internal links, as opposed to external links, are entirely up to you. So, how can you get a website with good links?
Use clear navigational elements
 The key to building a website with strong links between pages is having correctly organized navigational elements. People are accustomed to using websites in a specific way, therefore you should try to make this procedure as simple and unambiguous as you can for them.
The key to building a website with strong links between pages is having correctly organized navigational elements. People are accustomed to using websites in a specific way, therefore you should try to make this procedure as simple and unambiguous as you can for them.
A menu is a key navigational component that needs to be concise and informative. If you have a deeper structure of nested pages, breadcrumbs are quite helpful. Create logical categories for your material so that people may quickly identify other pieces that are comparable to it.
Link from the body of the page
In addition to the structural internal connections, it is a good idea to include links inside the page body to other pertinent pages. These links can be “further reading” boxes or contextual in-text links that direct readers to other pages on your website that they might find interesting.
Just master these two basic techniques:
Consider your previous content that your readers would find valuable each time you’re preparing to publish a new post and link to it appropriately. Include a handful of internal links from other thematically relevant pages after the new article or page has been published.
Sitemaps
 A sitemap is an organized list of every page on a website that search engines can explore. One more technique to make sure crawlers can locate all of your pages is to have one. According to Google, the following types of websites will gain from having a sitemap:
A sitemap is an organized list of every page on a website that search engines can explore. One more technique to make sure crawlers can locate all of your pages is to have one. According to Google, the following types of websites will gain from having a sitemap:
- large websites with dozens or hundreds of pages
- newly launched sites with little or no backlinks
- Those websites with few internal links (e.g. they contain pages with no internal links)
- sites with a lot of media files (e.g. image gallery)
You can upload your sitemap to Google Search Console to inform Google about it. then enter it under “Add a new sitemap” in Google Search Console > Sitemaps:
HTTPS
This one should be obvious. Nowadays, there is virtually no justification for not using an SSL certificate, especially given the availability of cost-free alternatives (like Let’s Encrypt). You should put a high focus on ensuring the security of visitors to your website. Not just for the obvious reasons, but also because in 2014, the HTTPS protocol’s utilization became a minuscule ranking signal In other words, if you don’t utilize HTTPS, Google may rank your website lower.
Mobile-friendliness
 Google began using mobile-first indexing in 2019. This indicates that rather than their desktop versions, the majority of websites are crawled and indexed in their mobile versions. A crucial SEO effort is to have a mobile-friendly website. In actuality, it signifies:
Google began using mobile-first indexing in 2019. This indicates that rather than their desktop versions, the majority of websites are crawled and indexed in their mobile versions. A crucial SEO effort is to have a mobile-friendly website. In actuality, it signifies:
- a flexible layout
- Easily navigable menu for mobile devices
- condensed pictures
- No obnoxious pop-ups
- an accessible font
If you’re unsure whether your website is mobile-friendly, you may test it using this Google tool or visit Search Console and check the Mobile Usability area to see if there are any problems.
Page speed
One of the most crucial elements of technical SEO and a crucial UX issue is page speed. Nobody wants to wait for a website to load for more than a few seconds. Page speed is also a verified ranking factor. You can measure your page speed and identify the most prevalent page speed problems with a variety of helpful tools. Namely:
- Google Page Speed Insights
- GTMetrix
- Pingdom
1. Use a quality web hosting
 Let’s look more closely at the recommended strategies for maintaining a decent page speed now: Your web hosting is the first factor that affects how quickly your pages load. There isn’t much you can do with additional optimization if your hosting has a slow server response time.
Let’s look more closely at the recommended strategies for maintaining a decent page speed now: Your web hosting is the first factor that affects how quickly your pages load. There isn’t much you can do with additional optimization if your hosting has a slow server response time.
Although you shouldn’t be concerned about milliseconds, don’t anticipate outstanding performance from companies who give hosting for $0.10 per month. Last but not least, ensure that the server’s physical location is as close as feasible to your target market (for example, if you aim to market to the US market, avoid having a server located in Germany).
2. Implement caching
Parts of your page can be cached so that they load more quickly the next time around (either by your server or the visitor’s browser).
There are principally two kinds of caching:
- Browser caching is performed by the user; if they use WordPress, they can choose from a variety of plugins like WP Rocket or W3 Total Cache (always use just one!).
- Server-side caching is more efficient and operates at a lower level; it is typically offered by managed web hosting services.
3. Consider AMP
Using the technique of accelerated mobile pages, content can be distributed to mobile devices more quickly. In actuality, it implies that the content is presented on smartphones in a simpler, more condensed version of your page. For websites with a lot of material, it can be incredibly helpful (like news magazines or larger blogs). There is an official AMP plugin to assist you with implementation if you manage a WordPress website.
4. Limit third party-scripts
Any external scripts that you employ on your website lengthen the time it takes for a page to load. These consist of:
- WordPress extensions
- scripts for analytics and remarketing
- Commentary tools (e.g. Discus)
- chatting tools
It does not imply that you must not employ any of these. Just adhere to these basic guidelines:
Use only the services you actually require. This is crucial for WordPress plugins in particular. Don’t utilize a separate plugin for each and every little thing your website does. Your website may get too bloated with plugins. If at all possible, postpone the activation of third-party scripts so that they only load when the visitor scrolls down the page or after a few seconds. Both commenting services and chat widgets can use this.
5. Optimize your images
One of the most frequent reasons for a page’s sluggish loading speed is large image files. You should adhere to the following image optimization techniques to prevent your photographs from being too large:
a) Use the right file type
You can achieve higher image quality and smaller files by using the proper image file format.
- JPEG images
- PNG – line art, snapshots, and text-filled pictures
- GIFs are animated photos.
- Simple graphics, icons, and logos in SVG
b) Resize your images
Images that are simply too large are frequently uploaded. Utilizing photos that are 2500 pixels big on a blog with a content area width of 800 pixels is excessive. Use an image editor to adjust the image to fit your website width before submitting it to the server. Although it can be slightly wider, a full size is rarely necessary (especially with the photos).
c) Compress your images
Image compression is a technique that keeps image quality while removing some extraneous image data. You have two options: manually do it and try to determine the ideal quality to file size ratio, or use a plugin to completely automate the process (e.g. Imagify, Short Pixel, Tiny PNG).
d) Consider lazy loading
Simple method known as “lazy loading” prioritizes content that is visible above the fold of the page and loads the remaining content a little bit later. It is especially helpful for pages with lots of images.
Image alt texts
When an image cannot be loaded, the HTML code for the picture’s alt text—also known as the image’s alt tag—appear. It is crucial for two reasons: For visitors who are blind, the screen reader can interpret the alternative text from the perspective of user experience. Since crawlers can’t “see” your image, alt text gives better context for crawlers from an SEO perspective.
Writing effective alt text entails:
Describe the picture as best you can by being detailed. Keep it brief; 5 to 10 words should suffice. Avoid keyword stuffing; don’t artificially cram your keywords into the alt text.
In addition to the alt texts, you ought to use:
- picture files with descriptive names (yellow-apple.jpeg is always better than DCIM1523.jpeg)
- Name and description of the image
- captions (optional)
Title tags and meta descriptions
 The page’s title and description are represented by the HTML elements title tag and meta description. When the page is shared on social media or in the search results, they are shown. From the perspective of SEO, they are essential. You only have one chance to get a user’s attention in the SERP, and that is with a strong title tag and meta description.
The page’s title and description are represented by the HTML elements title tag and meta description. When the page is shared on social media or in the search results, they are shown. From the perspective of SEO, they are essential. You only have one chance to get a user’s attention in the SERP, and that is with a strong title tag and meta description.
The following advice will help you create a strong title tag and meta description:
1. Include the focus keyword
The title tag and meta description of a page are fantastic places to add your focus keyword, as we explained in the previous chapter. The target keyword should be positioned as close to the start of the title tag as possible. Although not required, you shouldn’t force it.
2. Be careful about the length
A title tag can only be 600 pixels long, and a meta description can only be 960 pixels long. Google will truncate them if they are too long, which doesn’t look good and can reduce your click-through rate. Use our free SERP Simulator tool to make sure your title and description are the proper length. In addition to checking the length, it enables you to view the actual SERP results for any phrase in any area to compare them to your snippet and gain insight into what your competitors are doing well.
This leads to the following point.
3. Stand out from the crowd
You can utilize the following components to make your title tag distinctive:
- question
- number
- year
- a word in all capitals
- brackets
- your name brand
Featured snippets
A featured snippet, often known as “position zero,” is a search result that is chosen and displayed above the default 10 results in Google search. Its objective is to provide a straight response to the user’s query in the SERP.
Here is a typical illustration:
- Three basic categories of featured snippets exist:
- Usually a succinct response to the how, who, why, when, or what question
- List Includes primarily recipes or step-by-step directions
- Tables are frequently used for data tables, comparison charts, etc.
Numerous pages that are highlighted in excerpts don’t have the top spot. They typically show up on the second, third, or even lower position.
How then do you obtain a featured snippet?
1. Look for keywords with featured snippets
A keyword research tool where you can specifically search for “question” keywords is a wonderful place to start. If you click on a keyword in KWFinder, a little indicator in the SERP table indicates whether a featured snippet is present: The so-called “People also ask” box that frequently appears beneath the featured snippet is another excellent source of keywords with featured snippets.
2. Answer the question first
Answering the question as soon as you can on the page is essential for getting your response to appear in the featured snippet. “The inverted pyramid writing style” is the name given to this form of writing. It means that you give the definition first, and then the supporting information, after that.
3. Follow the optimal word count
It is not feasible to specify the precise text that should be included in a featured snippet. Google will automatically choose that section of your text. To meet the typical featured snippet length, you should, however, optimize the length of the expected snippet text. The majority of featured snippets are 40–50 words long.
This leads us to our final point.
4. See what works for your competitors
Last but not least, take advantage of the fact that there is already a featured snippet and gather ideas from what works for your rivals.
- Consider factors like:
- the snippet’s kind (paragraph, list, table)
- Dimensions of the text
- where the text is placed on the page
- there are images
Is technical SEO the same as on-page SEO?
According to Neil Patel, technical SEO is any SEO work carried out outside of creating the content itself. Off-page SEO, on the other hand, refers to everything that is done outside of your website or content. On-page SEO refers to everything that you can do on your website or content.
What are the on pages SEO checklist?
On-Page SEO Checklist
- High-Quality Page Content
- Page Titles
- Headers
- Meta Descriptions
- Image Alt-text
- Structured Markup
- Page URLs
- Internal Linking
- Mobile Responsiveness
- Site Speed
What is technical SEO checklist?
Any SEO strategy must include technical SEO, thus the website must comply with all search engine recommendations. The technical audit checklist has a number of items on it that can be used to evaluate and rate the technical aspects of the structure and content of a website.
- Exhaustivity of Indexing the Site Pages
- Crawling Error
- Setting the Primary Website Address
- Checking Robot.txt
- Pages with Noindex
- Sitemap Verification
- Multilingual Settings – Hreflang and Alternate
- The Correct Setting of Canonical Tags
- Correct Setting of 301 Redirects
- Checking Your Website URL and Pages
- Checking for Duplicate Pages
- Broken Links (404)
- Server Errors (5xx)
- Design 404 pages
- Links to External Resources
- Check Page Titles
- Check Meta Description
- Check H1
- Showing the Site in Frames
- Checking Your SSL Certificates
- No Mixed Content
- Mobile Version
- Speed and Load Time
- User-Friendly Website
- Image Optimization
- Make Sure That Your Site Has HTTPS Protocol
- The Validity of HTML and CSS
- Micro-markup
What is first step for on page SEO?
The center of on-page SEO is page content. It explains to visitors and search engines what your website and company are all about. Selecting pertinent keywords and themes is the first step in producing high-quality content.
